If you want to code using Visual Studio Code but you're using a Chromebook, it's not a problem at all.
It's easy to dismiss Chromebooks and while Google's laptops don't use an OS on the same scale as Windows 10, but the platform has been maturing over time into something lightweight but still well featured.
And with Chromebooks becoming more and more popular, particularly in the budget space, there are more people looking to do more things with them. And that includes coding. Yes, coding.
Microsoft's free Visual Studio Code is an incredible piece of software for coding and the good news is that it's now usable on a Chromebook.
Here's what you need to know.
Making sure Linux is enabled on your Chromebook
What makes the magic happen is the Crostini Linux container on Chrome OS which will allow you to install the Linux version of Visual Studio Code on your Chromebook.
If you don't already have that enabled, it's really straightforward.
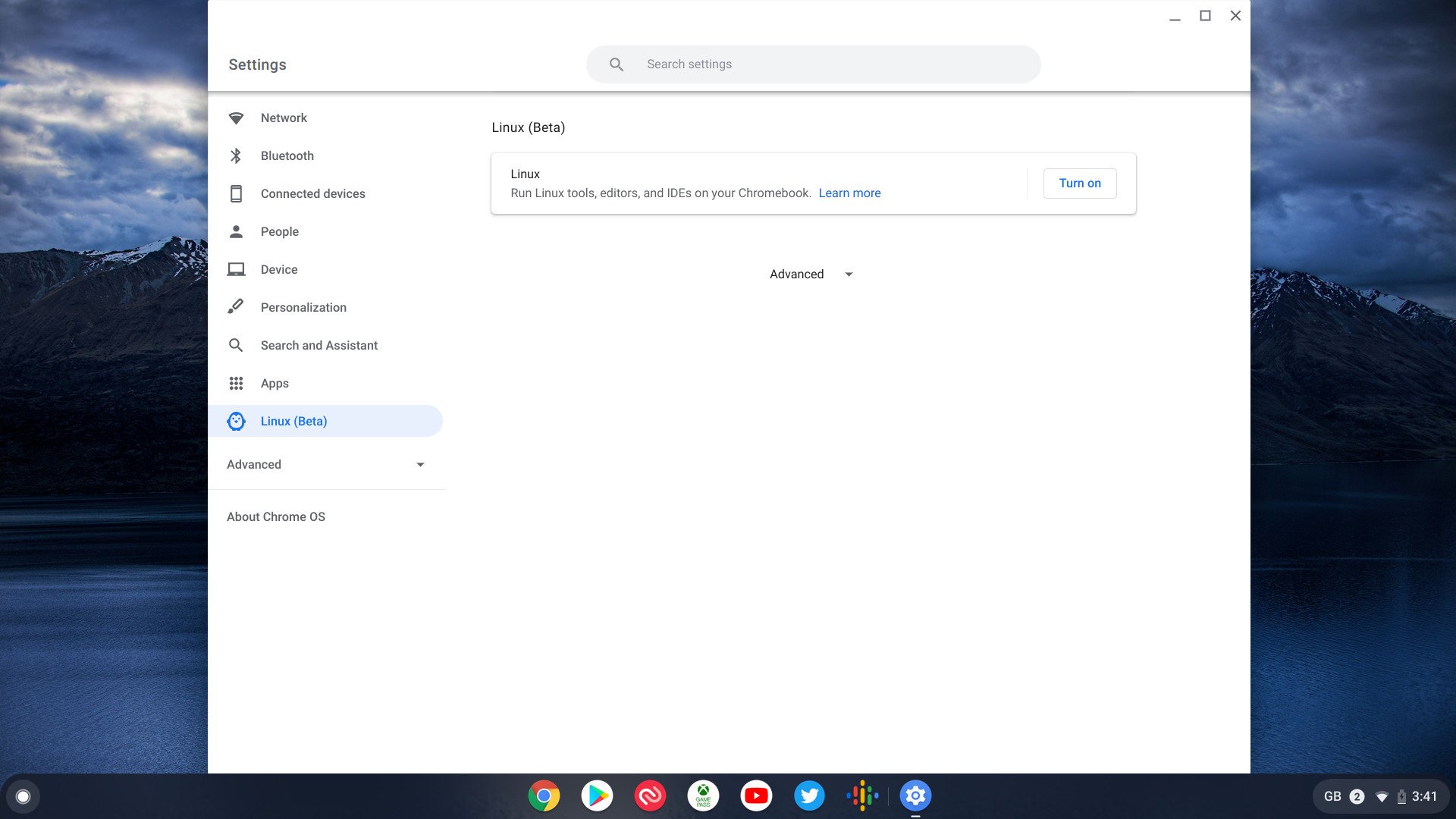
- Open Settings.
- Locate Linux (Beta) in the sidebar.
-
Click Turn on.
-
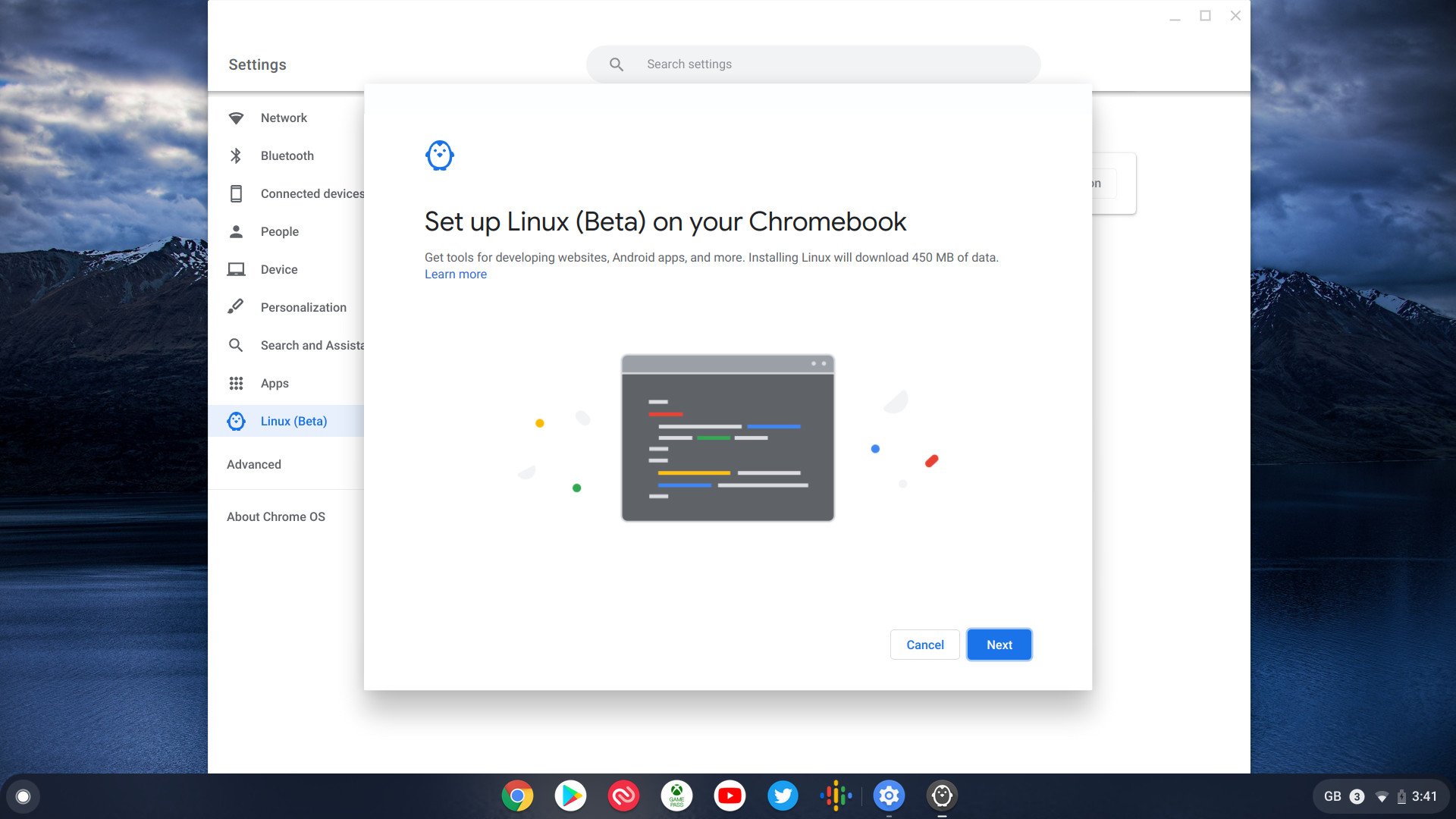
At the next window, click Next.
- Give your Linux install a username.
-
Decide how much space you want to dedicate from your internal storage to it.
-
Click Install.
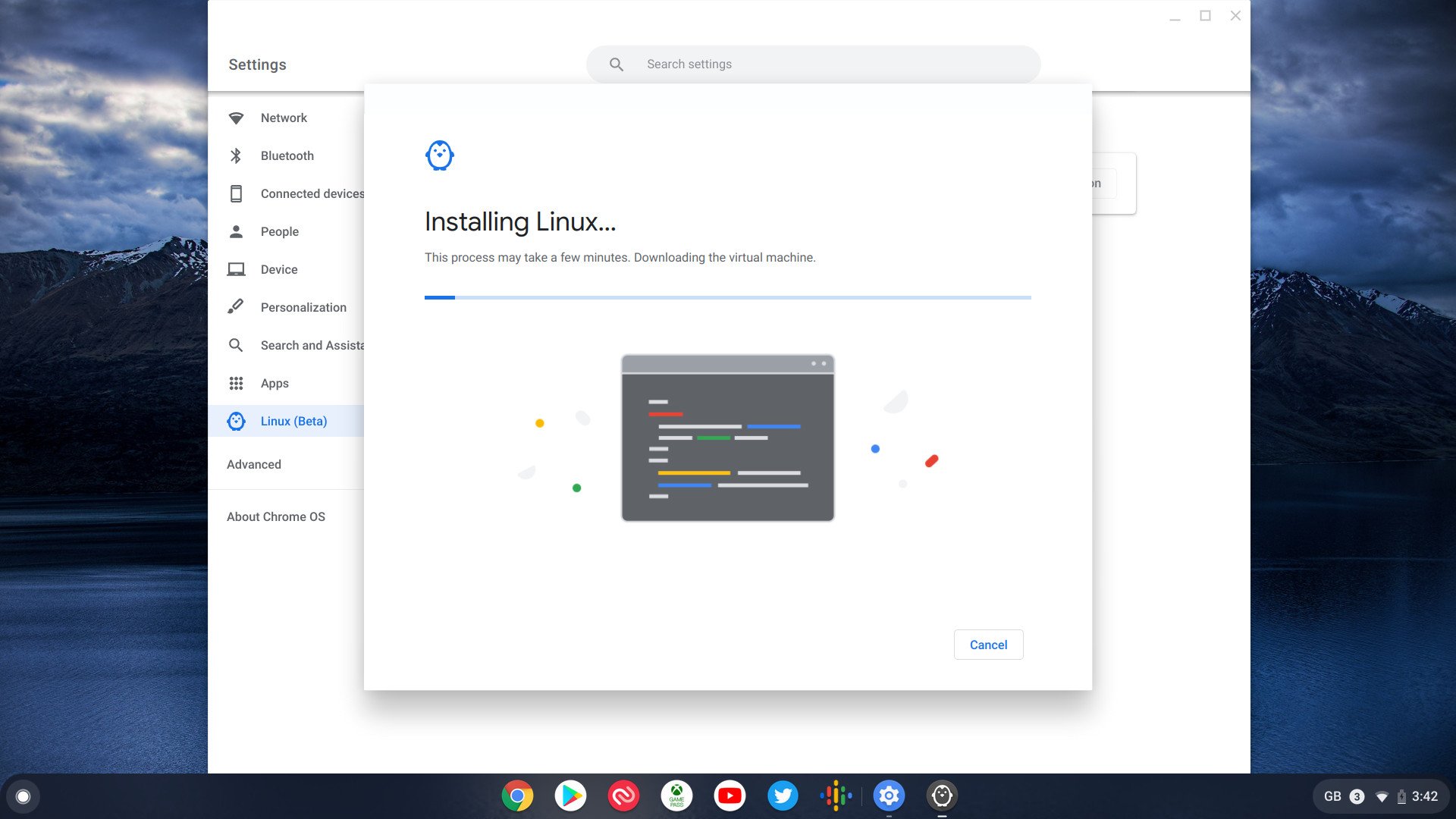
The Linux container will now begin to download and install itself on your Chromebook. You'll know it's finished when a terminal window pops up and then you can move on to the next step.
How to install Visual Studio Code for Linux on Chrome OS
Once Linux is enabled on your Chromebook getting up and running with Visual Studio Code is beyond simple.
- Head to the Visual Studio Code website.
-
Download the .deb Debian package.
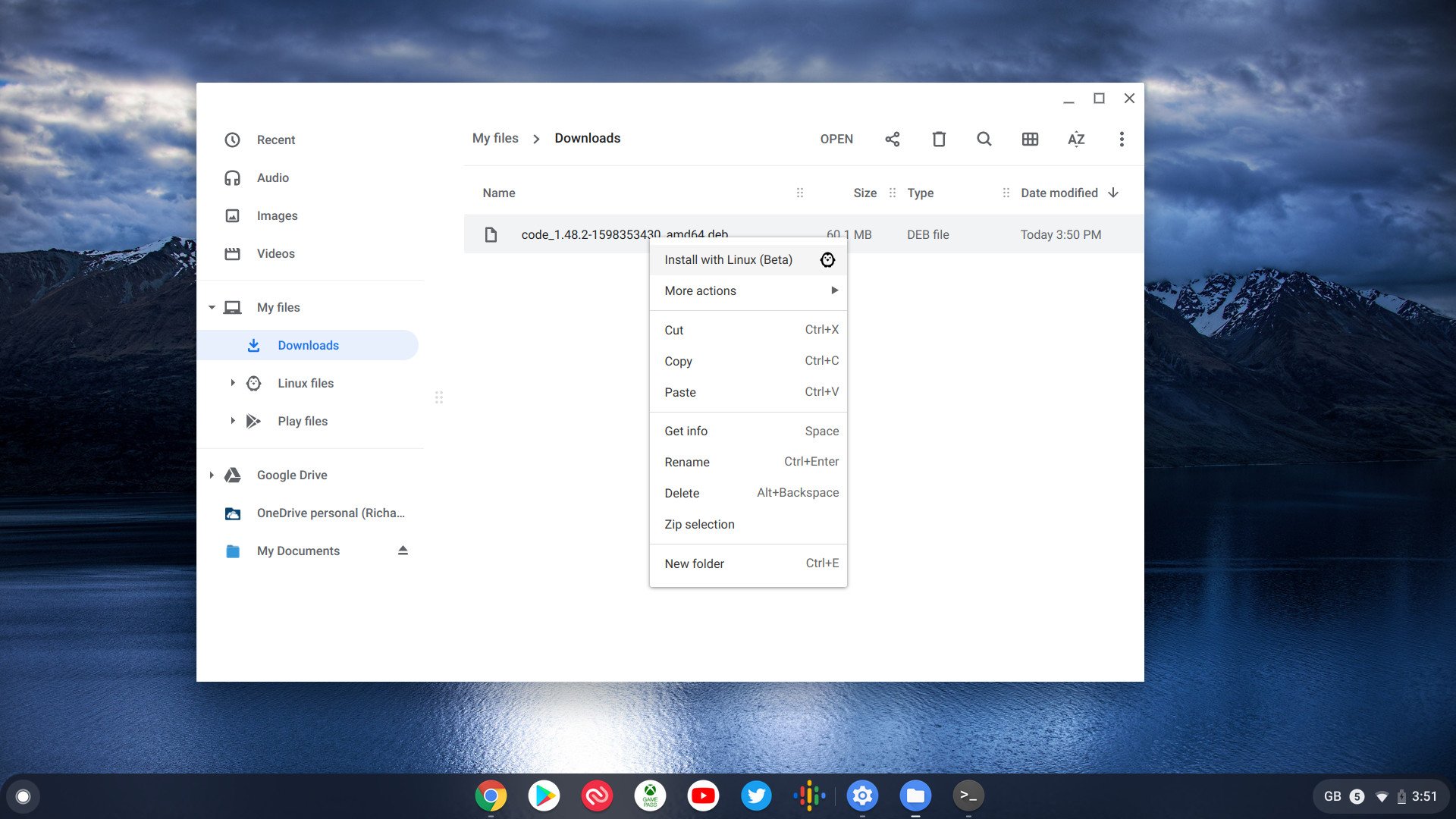
- Open the Files app.
-
Locate the downloaded package.
- Right-click and select Install with Linux (Beta).
-
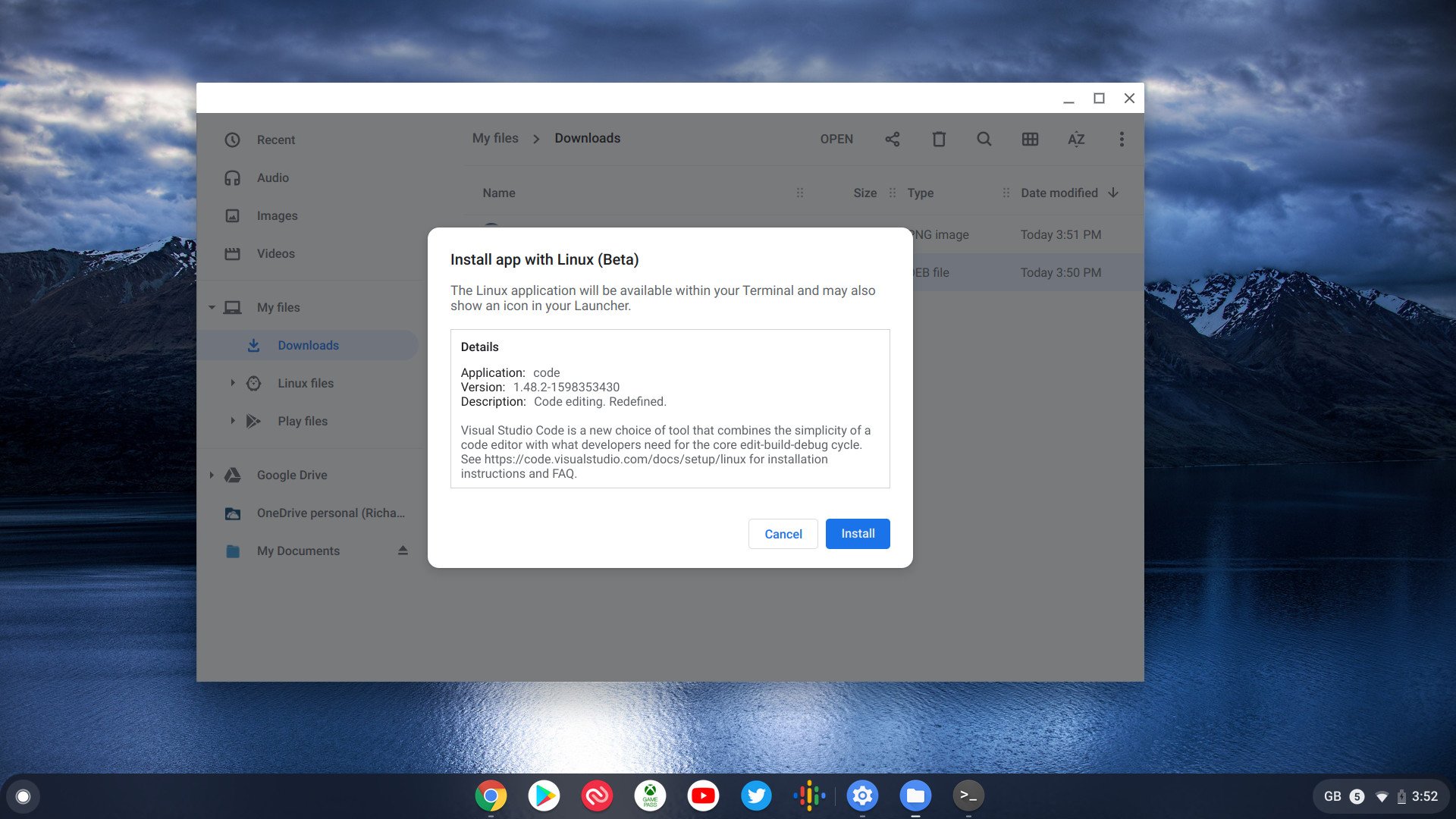
Click Install.
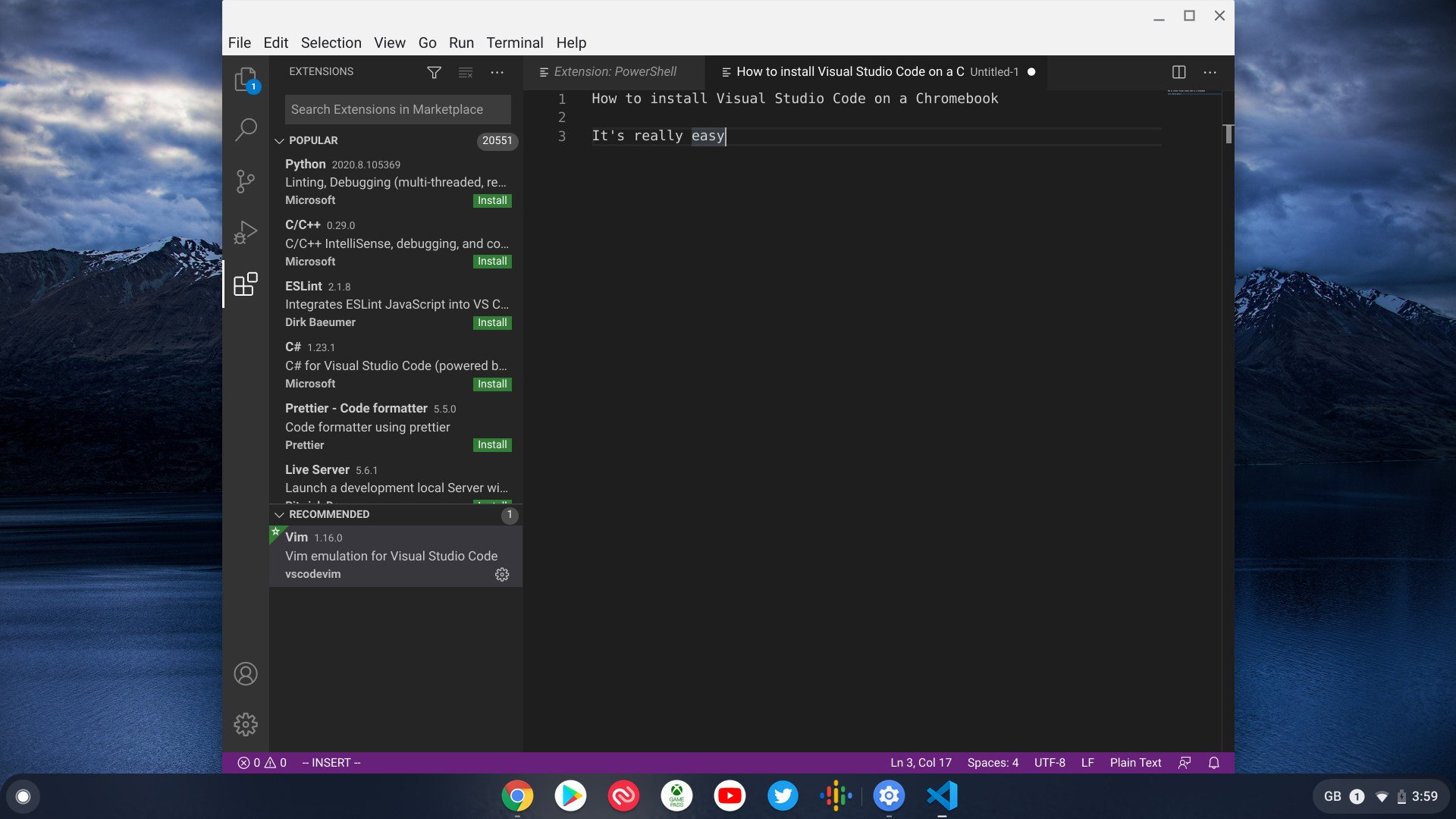
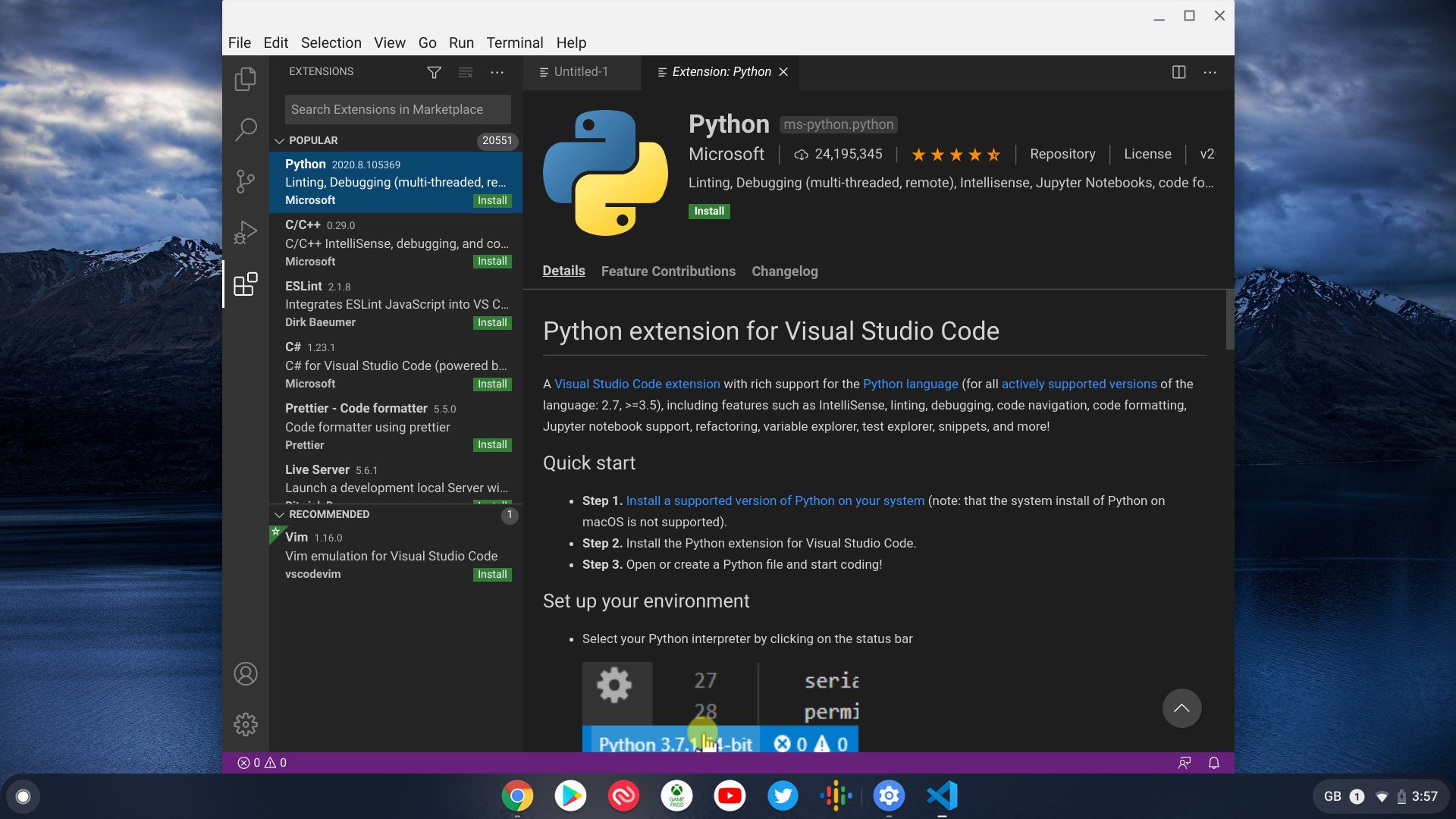
From here on out you'll be able to launch Visual Studio Code from the app drawer like any other application on your Chromebook once the Linux installer has finished. You can also launch it from the terminal simply by typing code.
The stock install of Visual Studio Code is deliberately barebones and lightweight, so you'll need to spec it out to your requirements with extensions. Fortunately there's a host of these both from Microsoft and third-parties that you can install right from within Visual Studio Code. You're literally a few clicks away from starting to code.














0 comments:
Post a Comment