Subscribe to UbuntuBuzz Telegram Channel to get article updates.
About Pencil
Features
- Easy GUI Prototyping
- Built-in Shape Collections
- Diagram Drawing Support
- Exporting to Different Output Formats (PNG, HTML, ODT, PDF, SVG)
- Easily Find Cliparts from the Internet
- Inter-page linking
Video Tutorial
Please note that Evolus does not publish any official video about Pencil. However, there are Pencil video tutorials made by the community. Visit the playlist. As an example, below is one of the videos by tobyonline from 2013.
Note: if you have concerns about software freedom and privacy, consider watching the video via Invidious or NewPipe. You can also download it directly. Happy watching!
Similar Software
- Akira
- PenPot (web)
- Diagram.io
- LibreOffice Draw
- Figma *
- Adobe XD *
*) Proprietary software, not free/open source.
Evolus Pencil should not to be confused with Pencil2D, a free animation software developed by a Taiwanese programmer, which is already available on both Debian and Ubuntu repositories.
Minimum Requirements
Operating system:
- GNU/Linux
- Windows
- MacOS
Download Pencil
1. Visit the download page https://pencil.evolus.vn/Downloads.html.
2. Download Pencil software package according to your operating system.
How To Install
For Ubuntu users:
1. Visit the download page.
2. Find the Ubuntu section.
3. Download Pencil software package in DEB format according to your architecture:
- i386 = Intel or AMD PC 32-bit
- amd64 = Intel or AMD PC 64-bit
4. Package file downloaded with file name Pencil_3.1.1.ga_amd64.deb or similar.
5. Run the installation command from Terminal to the package file:$ sudo dpkg -i [package_file_name].deb
6. If an error about dependencies occured, connect to the internet and fix it all:
$ sudo apt-get -f install
7. Evolus Pencil installed on Ubuntu system.
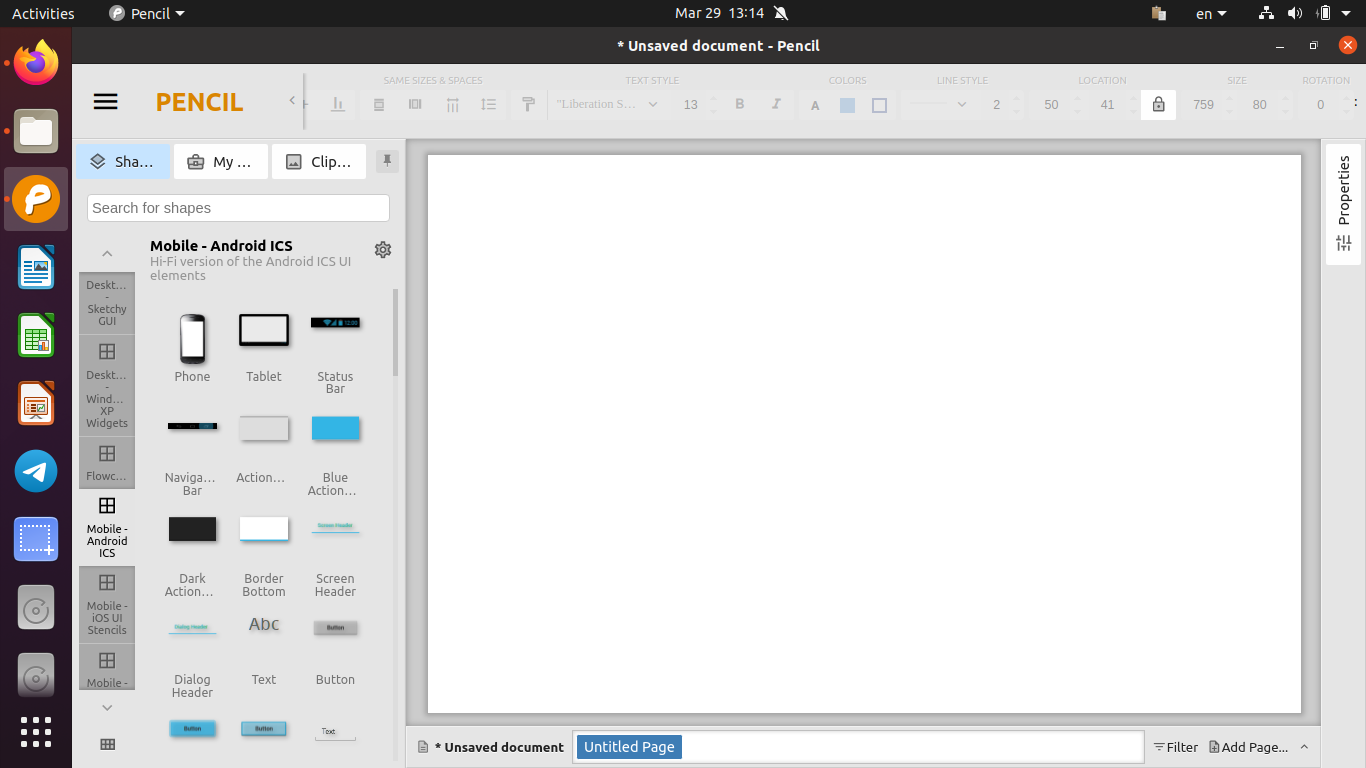
First Run
Run Pencil from your start menu. For first time, it will look like this. If you are already accustomed to graphic design tool like Inkscape, it is very easy looking, right?
How To Use
A. Desktop application design:
Run Pencil -> New Document -> an empty document created -> see left panel -> open either one of selections below -> drag and drop item from left to white canvas to the right.
-
Common shapes: contains basic rectangle, triangle, circle, lines, text etc.
-
Desktop - GTK Widgets: contains GNOME-like windows and elements.
-
Desktop - Sketchy Widgets: contains handdrawn-like windows and elements.
-
Desktop - Windows XP Widgets: contains Microsoft-style windows and elements.
-
Desktop - Prototype GUI: contains prototyping-style windows and elements.
B. Mobile application design:
C. Web application design:
See Also
PenPot - A New, Web-Based FOSS Figma Alternative
References
Pencil Overview by Dedoimedo (2011)
Pencil at GitHub (new project)
Pencil at Google Code (old project)
This article is licensed under CC BY-SA 3.0.
Originally posted here: https://ift.tt/tdau9VW











0 comments:
Post a Comment